TOP>MPLAB C18編>MPLAB C18の使い方
MPLAB C18の使い方
更新日2009.2.21
MPLAB C18の起動方法,プロジェクトの作成,コンパイル方法について説明します。
- コンパイルするまでの流れは以下の通りです。
- 1. ソースプログラムの作成
- 2. MPLAB IDEの起動
- 3. MPLAB IDEでプロジェクトを作成
- 4. プロジェクトの設定
- 5. コンパイル&リンク(ビルド)
| ソースプログラムの作成
|
| ・ |
まずソースプログラムを作成します。完成状態でなくてもかまいません。
以降の説明では、次のようにファイルを作成した前提で説明します。
-
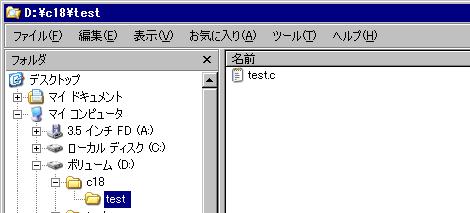
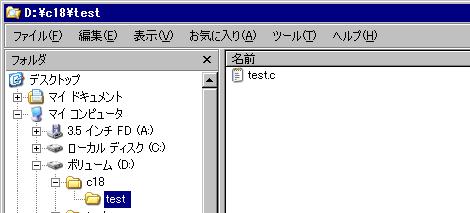
| ソースプログラムのファイル名 | test.c
| | ソースファイルの格納フォルダ | D:\c18\test
|
| 
|
それでは以下のソースをコピーして、test.cに貼り付けて保存して下さい。
-
#include <p18f1320.h>
#pragma config OSC = HS
#pragma config PWRT = OFF
#pragma config BOR = OFF
#pragma config WDT = OFF
#pragma config LVP = OFF
void delay(unsigned int);
void main (void) {
TRISB = 0xFC; // RB0,1 output
PORTB = 0;
while (1) {
PORTBbits.RB0 = 1;
delay(60000);
PORTBbits.RB0 = 0;
delay(60000);
}
}
void delay(unsigned int ms) {
unsigned int i;
for (i=0 ; i<ms ; i++) {}
}
|
| MPLAB IDEの起動
| | ・ |
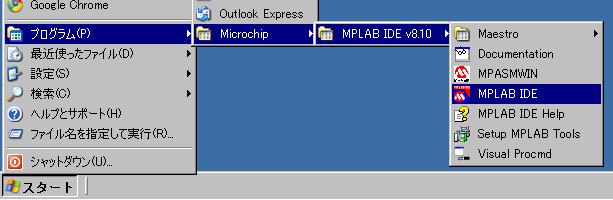
以下の手順で、MPLAB IDEを起動します。
スタート 〜 プログラム 〜 Microchip 〜 MPLAB IDE v8.10 〜 MPLAB IDE
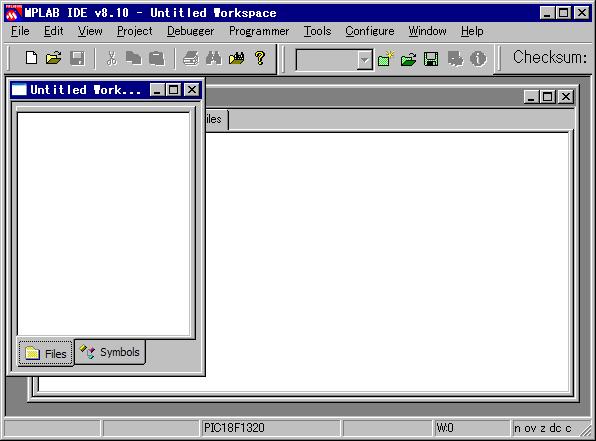
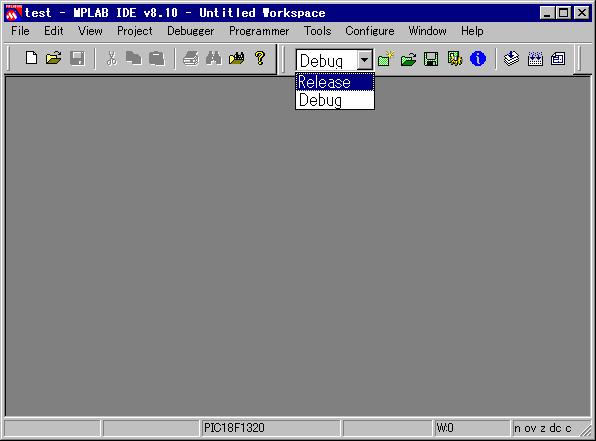
MPLAB IDE起動状態
| | プロジェクトの作成
| | ・ |
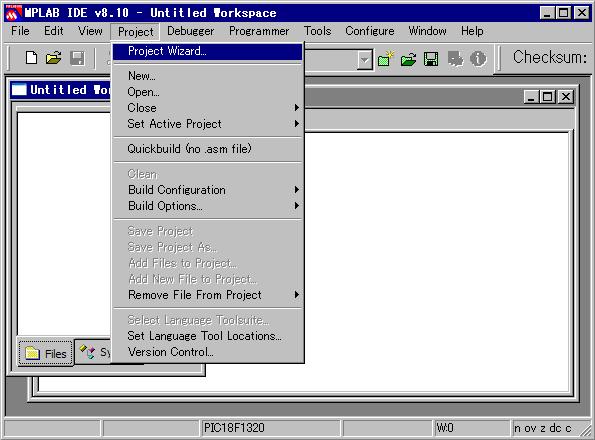
続いてプロジェクトを作成します。
Project 〜 Project Wizard
|  | 「次へ」をクリック
|
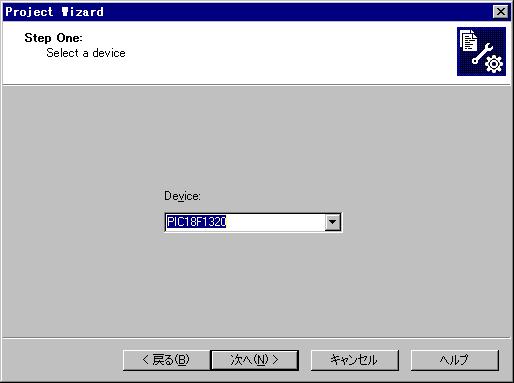
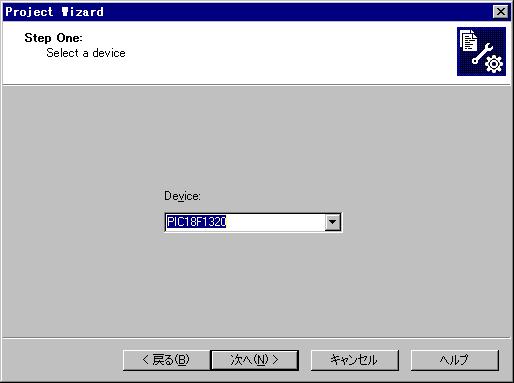
|  | PICの機種を選択して「次へ」をクリック
|
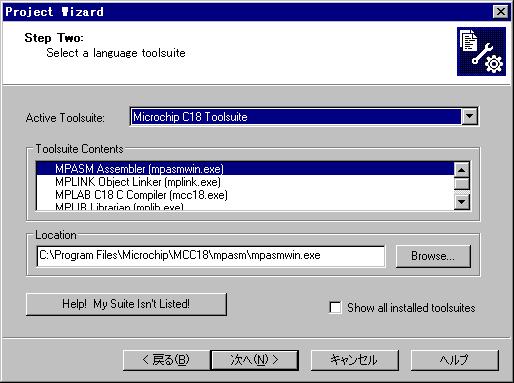
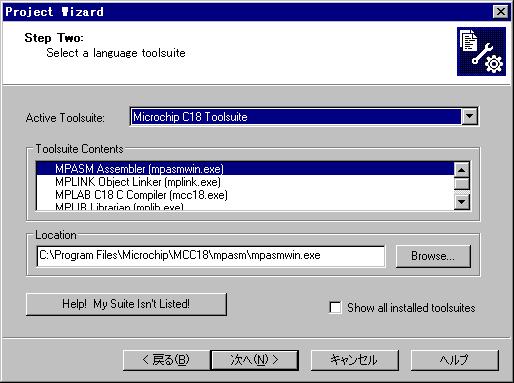
|  | 「Active Toolsuite」で「Microchip C18 Toolsuite」を選択し「次へ」をクリック
|
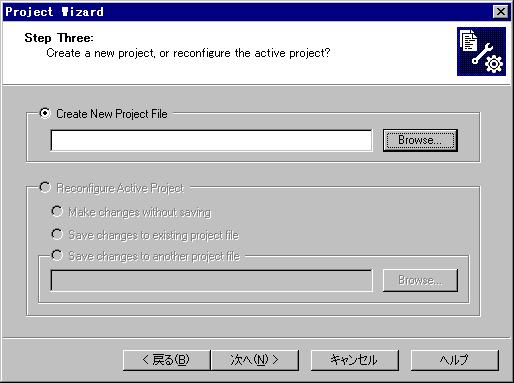
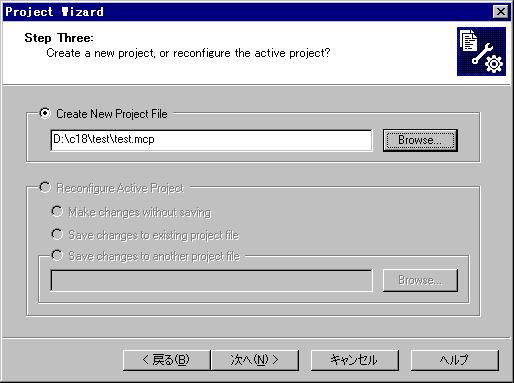
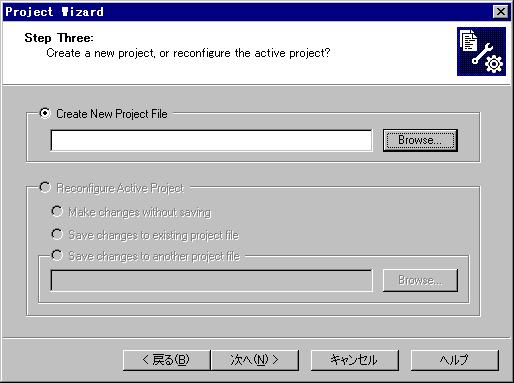
|  | 「Browse」をクリック
|
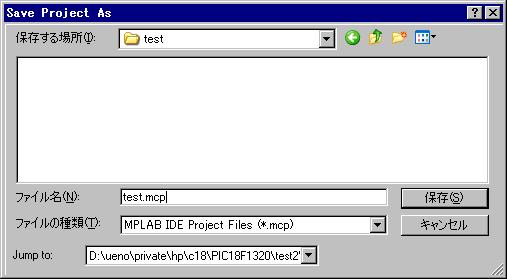
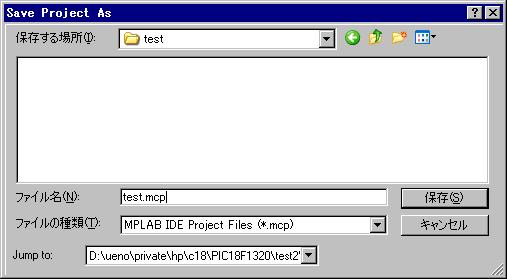
|  | ・「保存する場所」でソースファイルを格納したフォルダを選択
・「ファイル名」に「test.mcp」と入力
(拡張子をmcpとする)
・「保存」をクリック
|
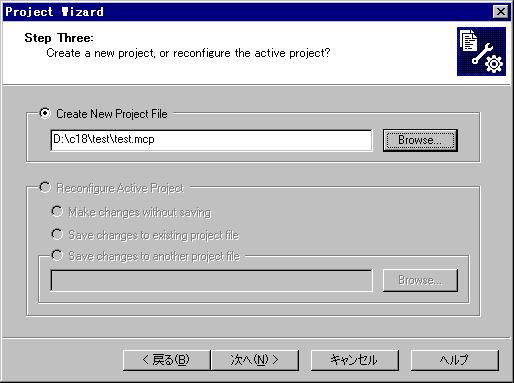
|  | 「次へ」をクリック
|
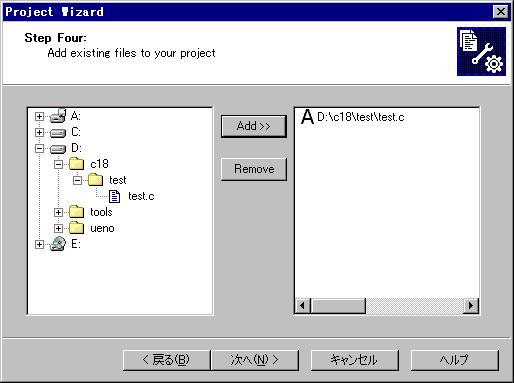
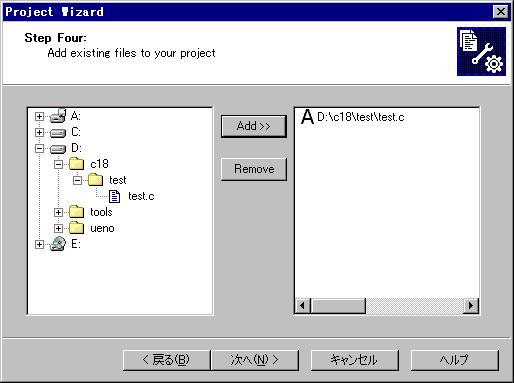
|  | 左側のツリーの「test.c」をクリックし、真ん中の「Add」をクリック この画面の状態で「次へ」をクリック
|
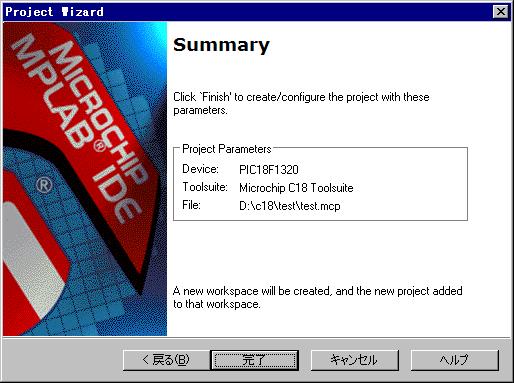
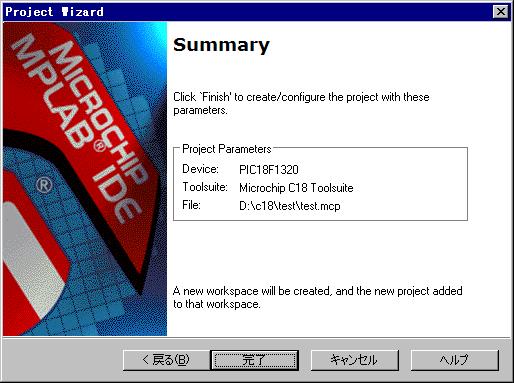
|  | 「完了」をクリック
|
これで、プロジェクトができました。
| | プロジェクトの設定
| | ・ |
引き続き、プロジェクトの設定を行います。
まず、下のようにビルド・コンフィグレーションを「Debug」から「Release」に変更します。
続いて、コンパイラのパス情報を設定します。
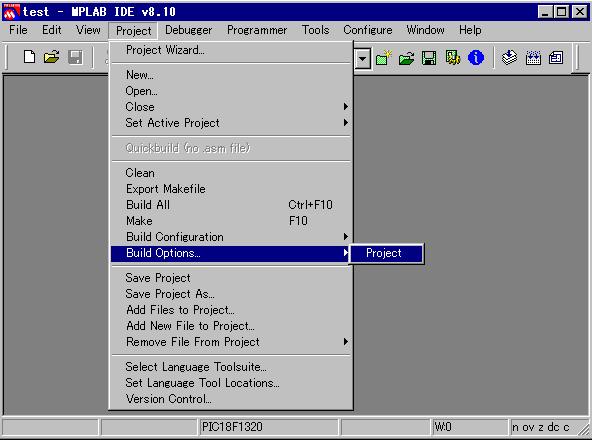
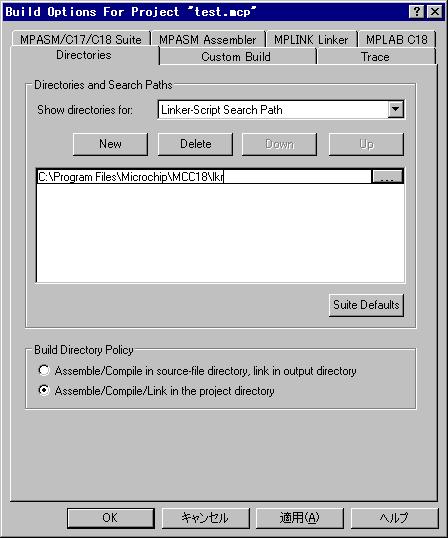
Project 〜 Build Options 〜 Project
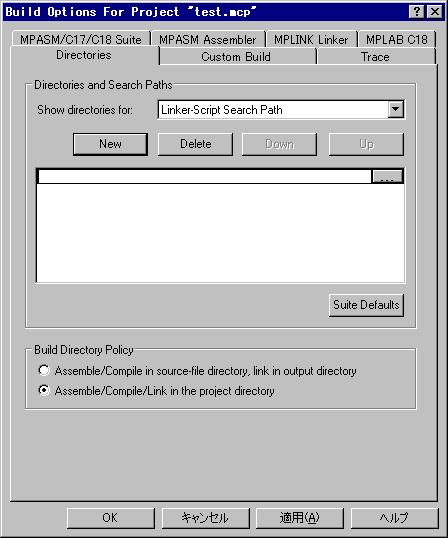
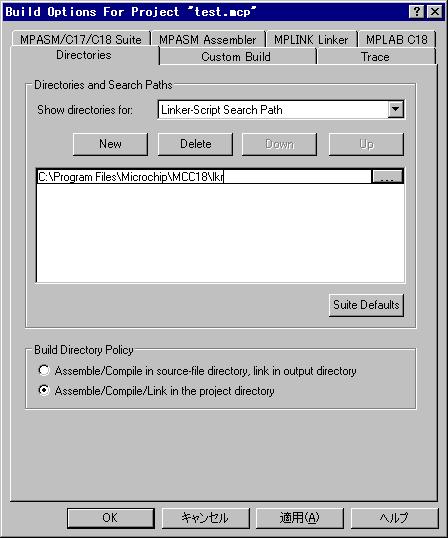
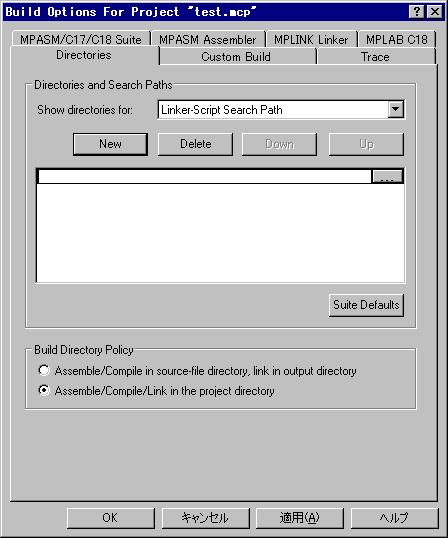
|  | ・「Show directories for」を「Linker-Script Search Path」にして「New」ボタンをクリック ・Newボタンの下のボックスに1行追加されるので、その行の右にある「...」ボタンをクリック
|
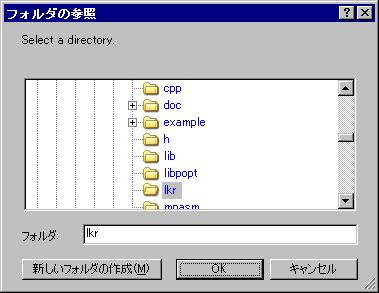
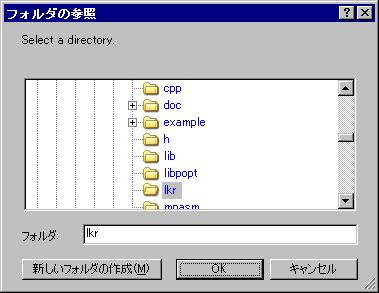
|  | 「フォルダの参照」ウィンドウで左のように選択し「OK」をクリック
|
|  | 選択したフォルダのパスが追加される
|
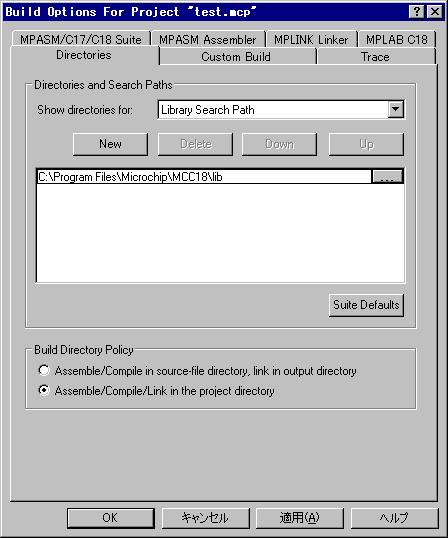
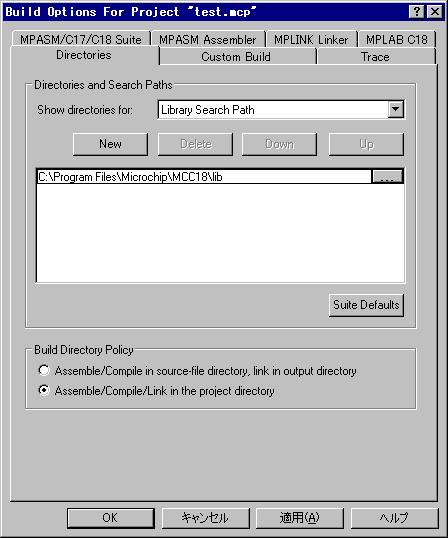
|  | 同様に、「Library Search Path」を左のように設定する
そしてOKをクリック
|
これで、プロジェクトの設定は完了です。
| | コンパイル&リンク(ビルド)
| | ・ |
では、test.cをコンパイルして見ましょう。
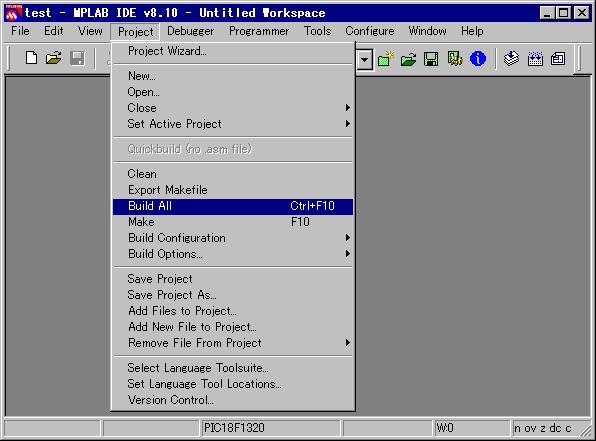
Project 〜 Build All
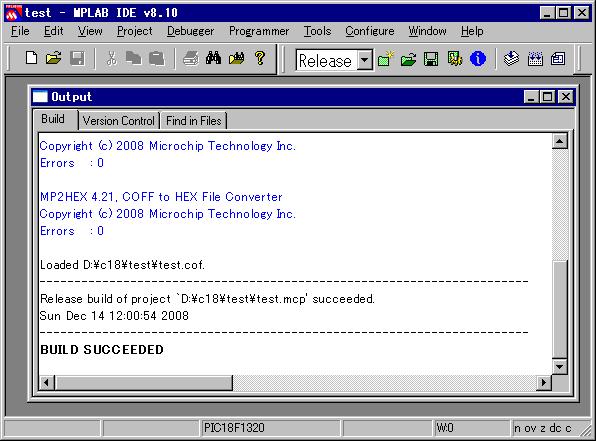
最終行に、「BUILD SUCCEEDED」が出力されていれば成功です。
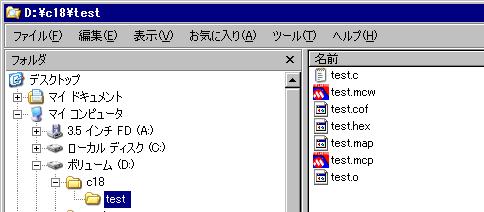
プロジェクトのフォルダには、test.cの他にいくつかのファイルが作成されています。
この中の、test.hexがPICに書き込めるバイナリファイルです。
|
|